GRADIENTS : TIME II
Gradients : Time II est un concept de cadran de montre qui transforme la lecture traditionnelle de l'heure en une expérience chromatique dynamique liant la progression du temps aux variations du cercle chromatique.
Scroll ↓
Type
Concept
Année
2023
Etiquette
AH
Le Concept : La Fusion Chromatique du Temps
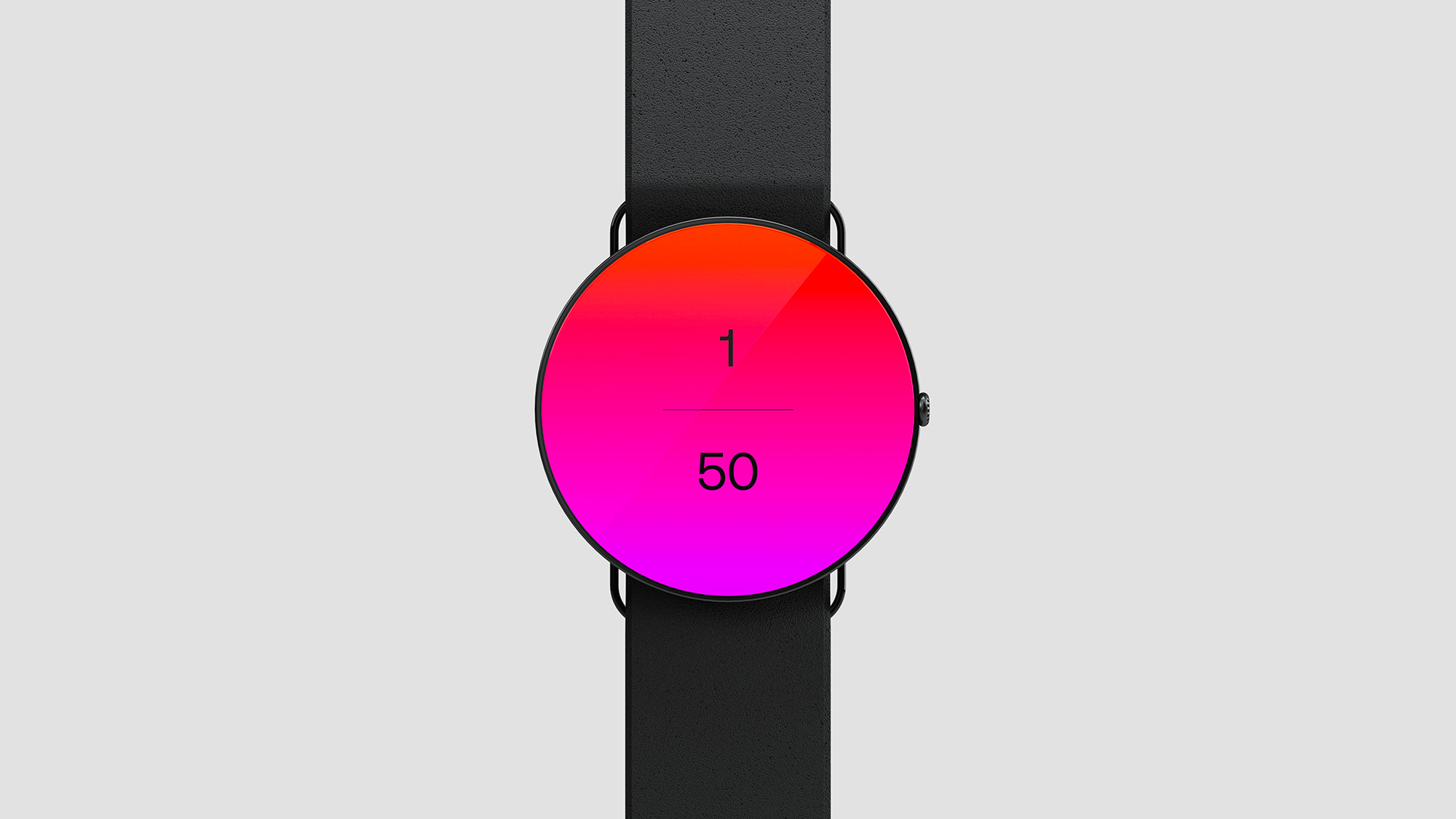
Il s'agit d'une variation du concept initial : Gradients : Time qui utilise le spectre des couleurs pour matérialiser l'heure exacte à travers un dégradé unique.
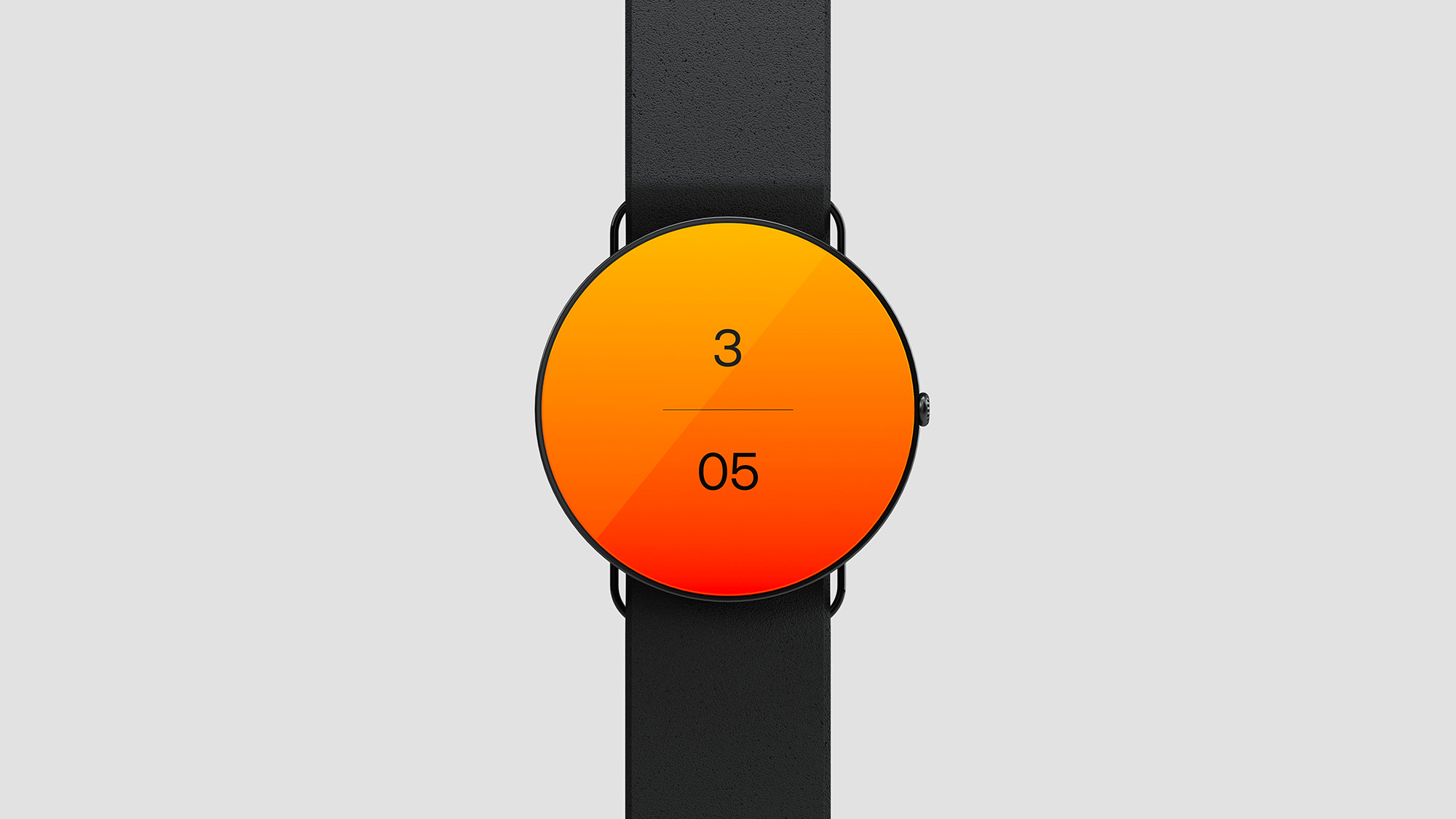
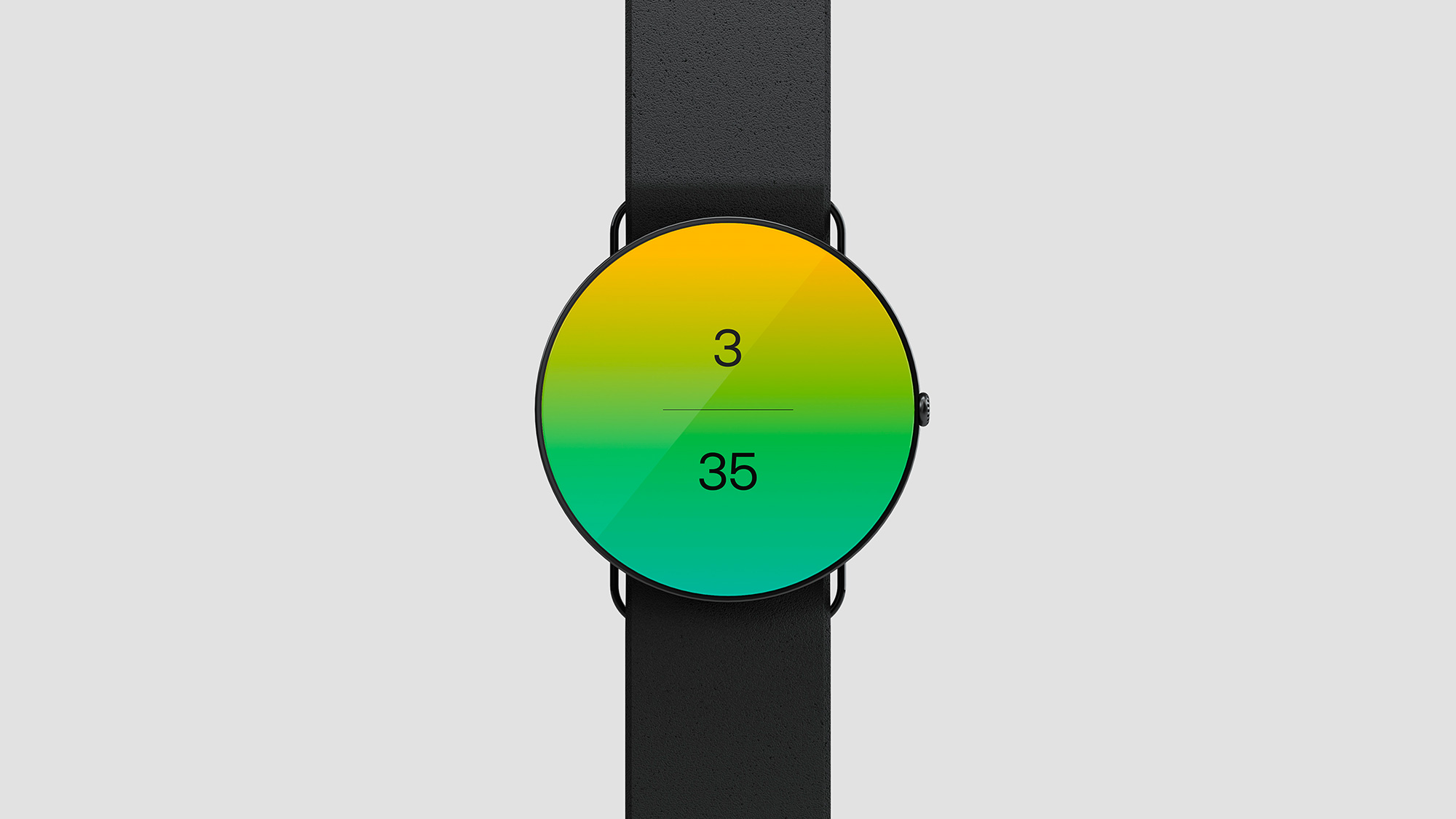
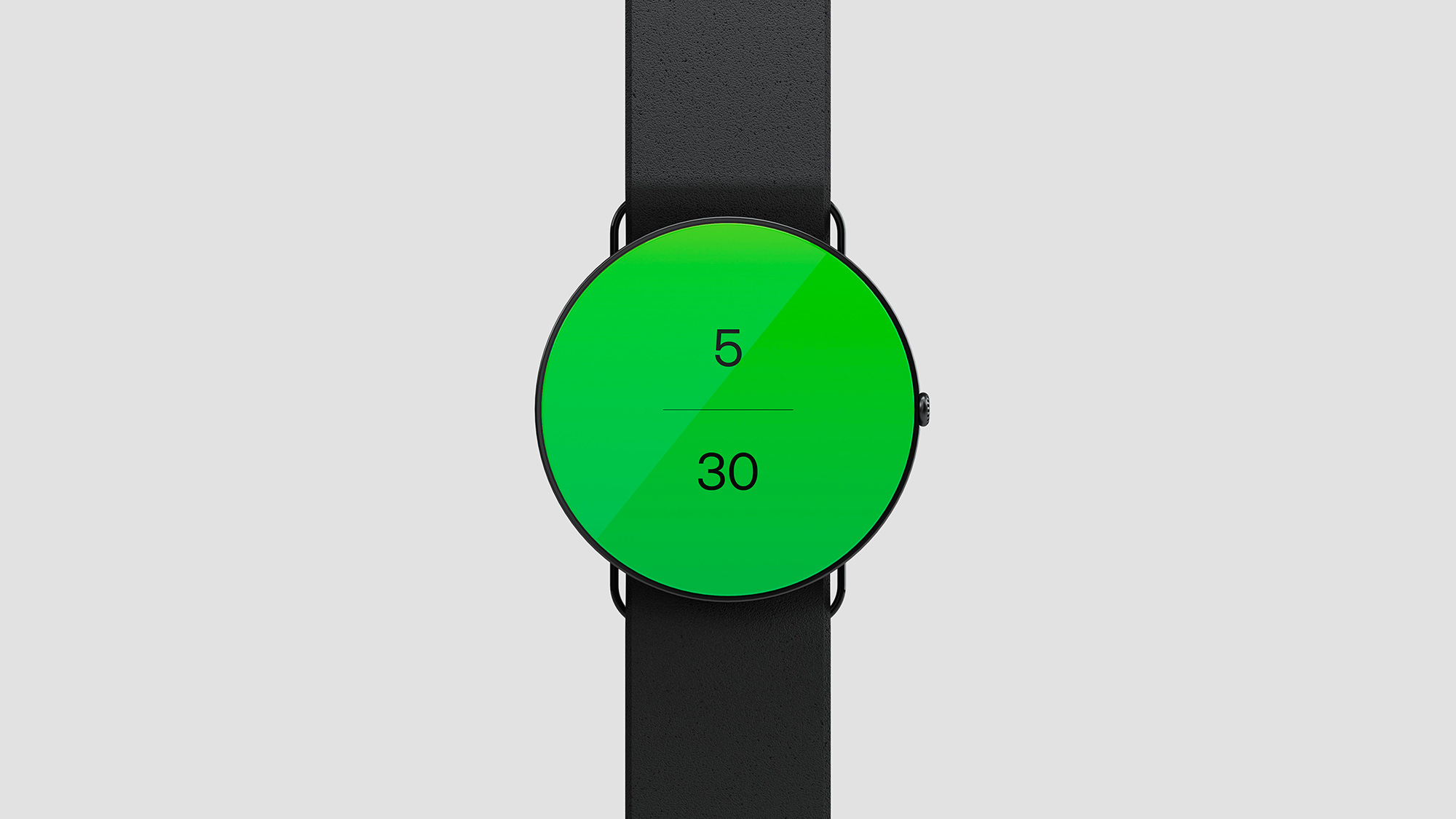
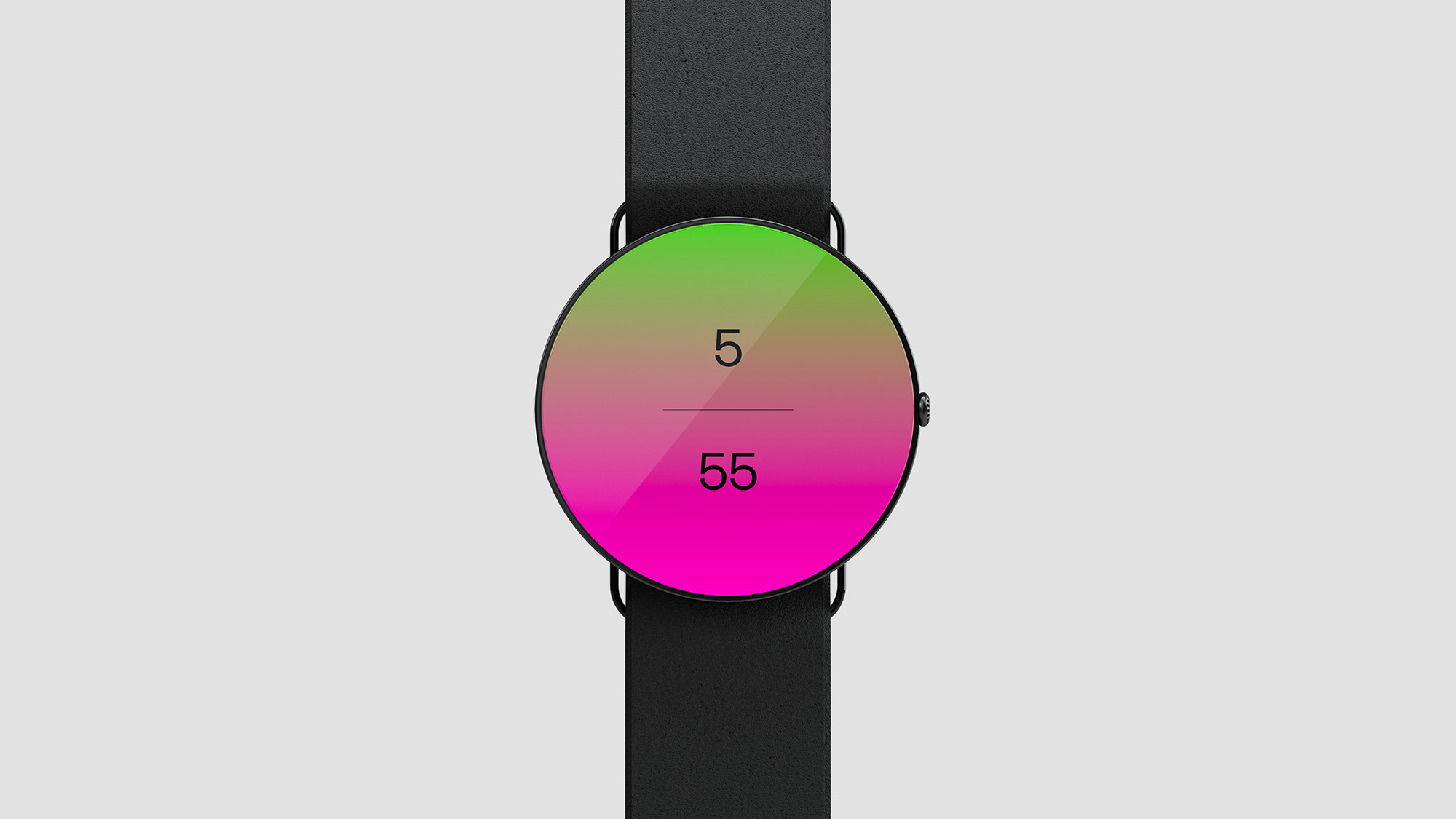
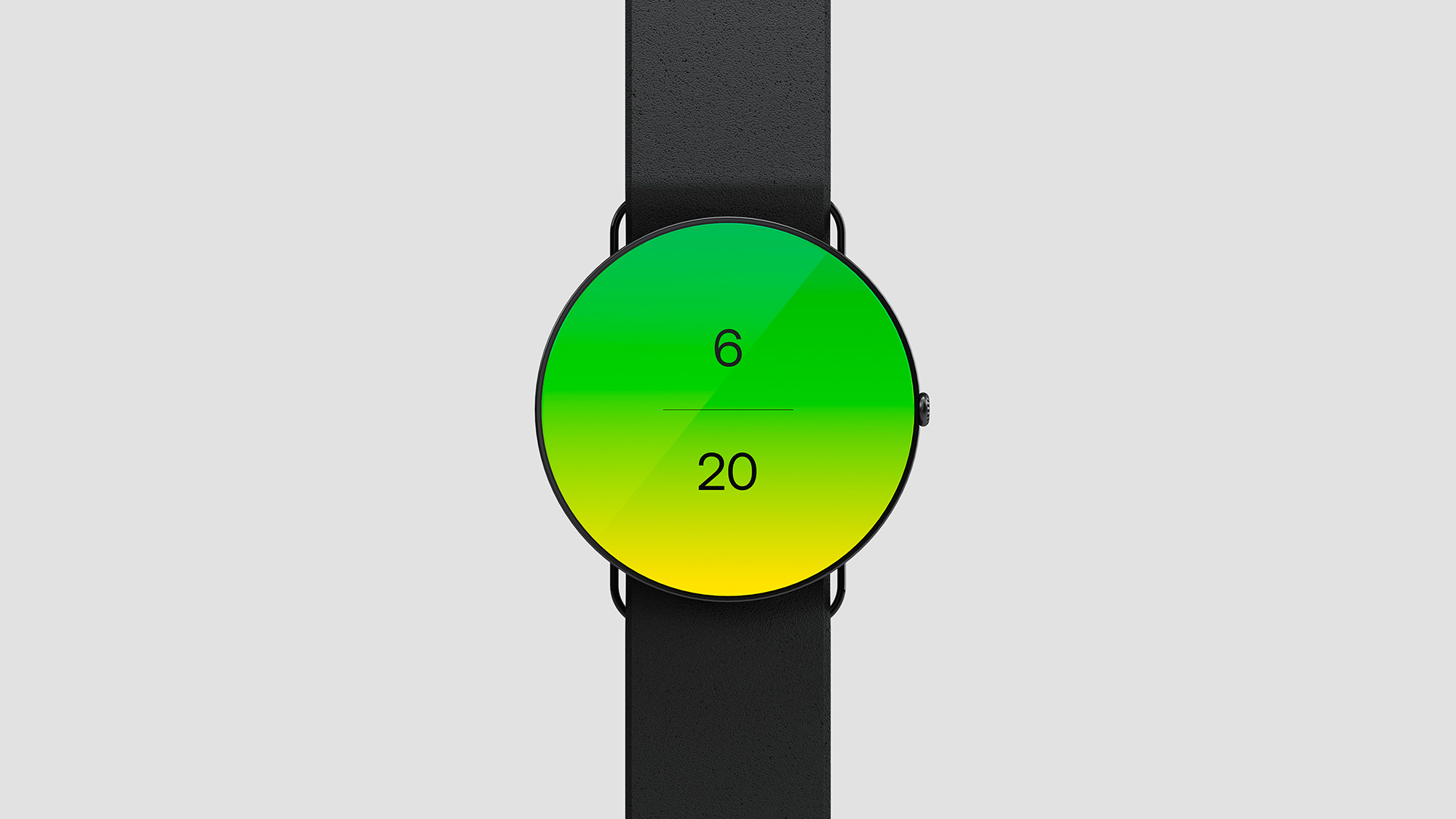
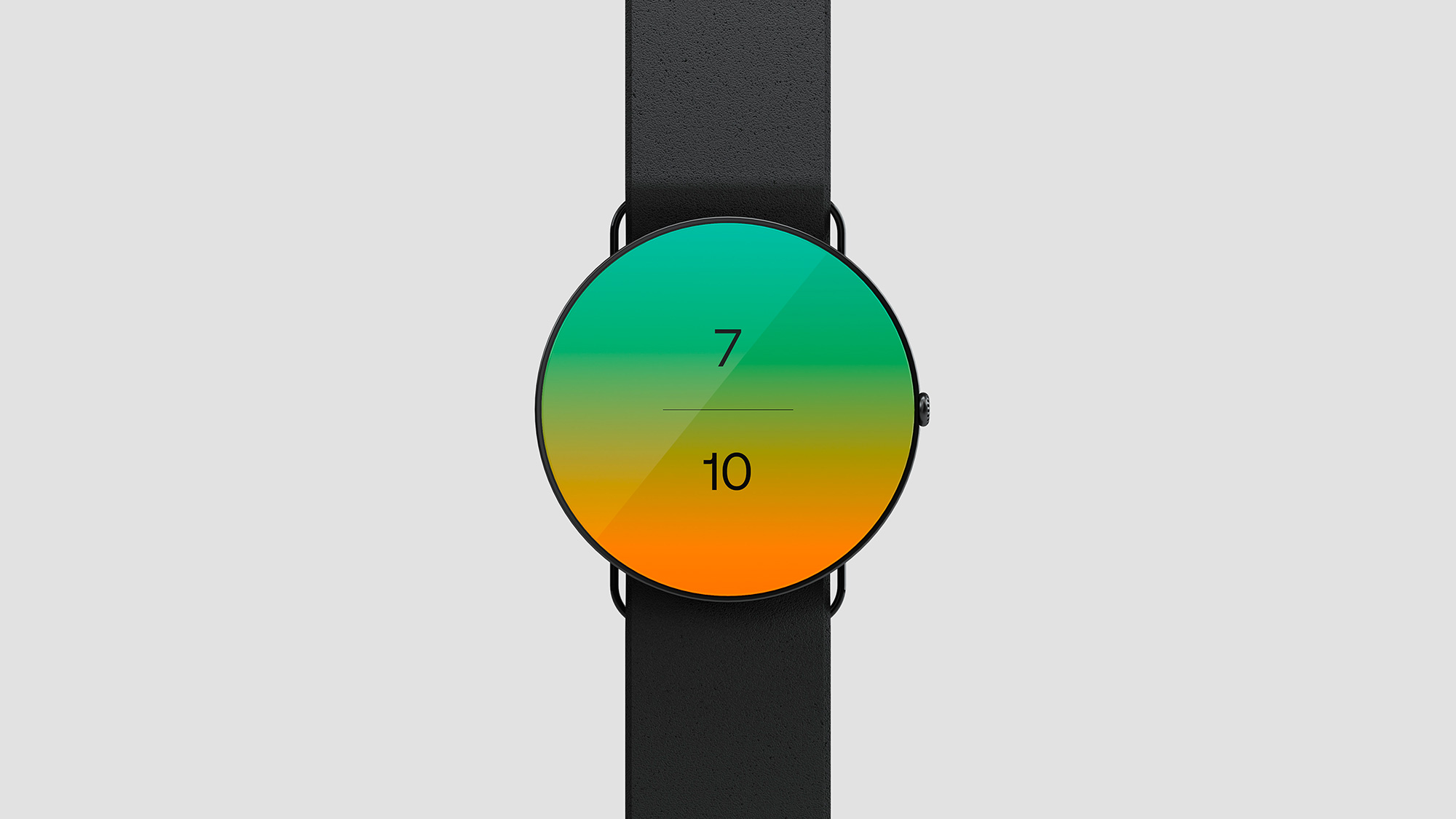
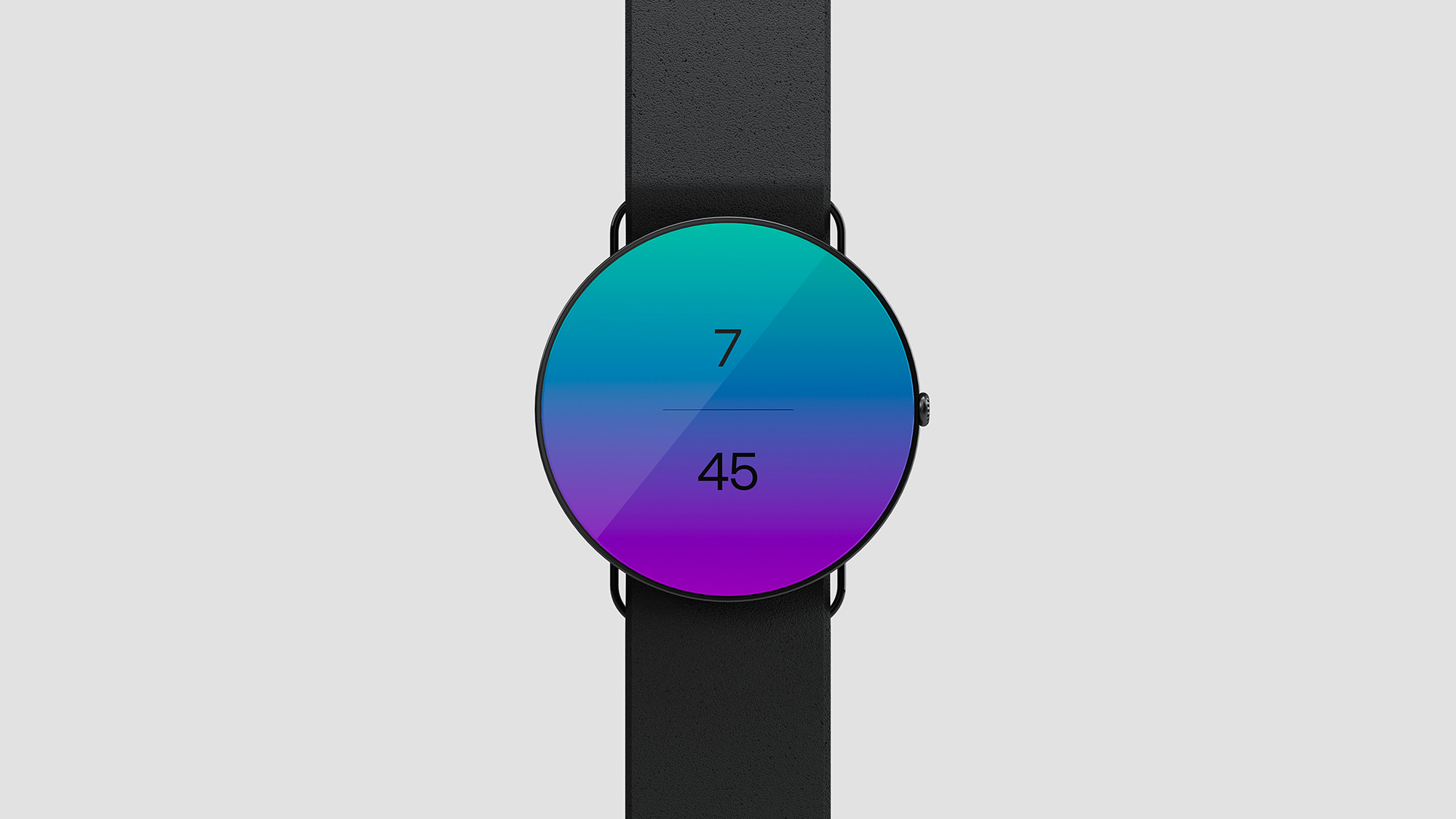
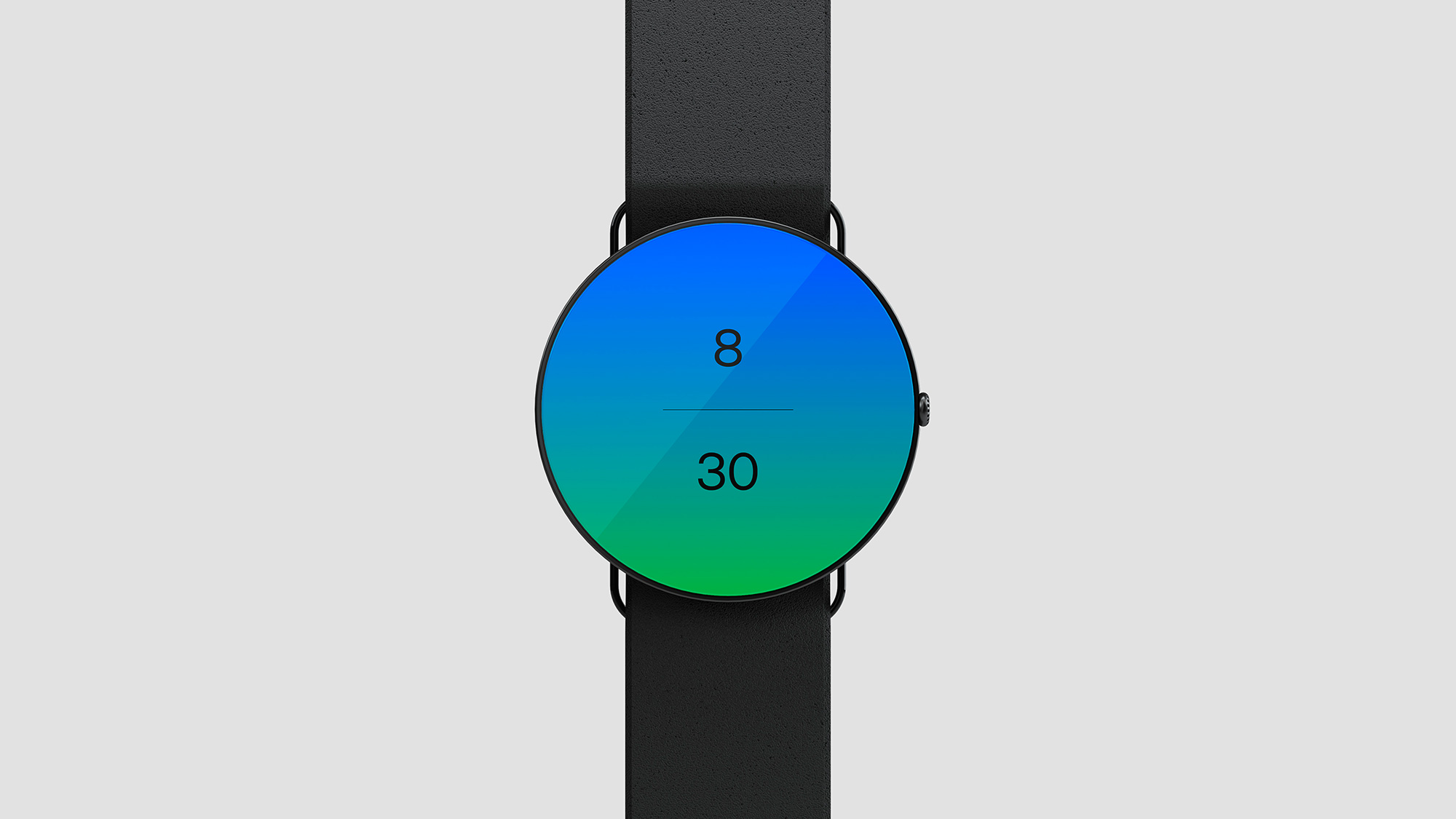
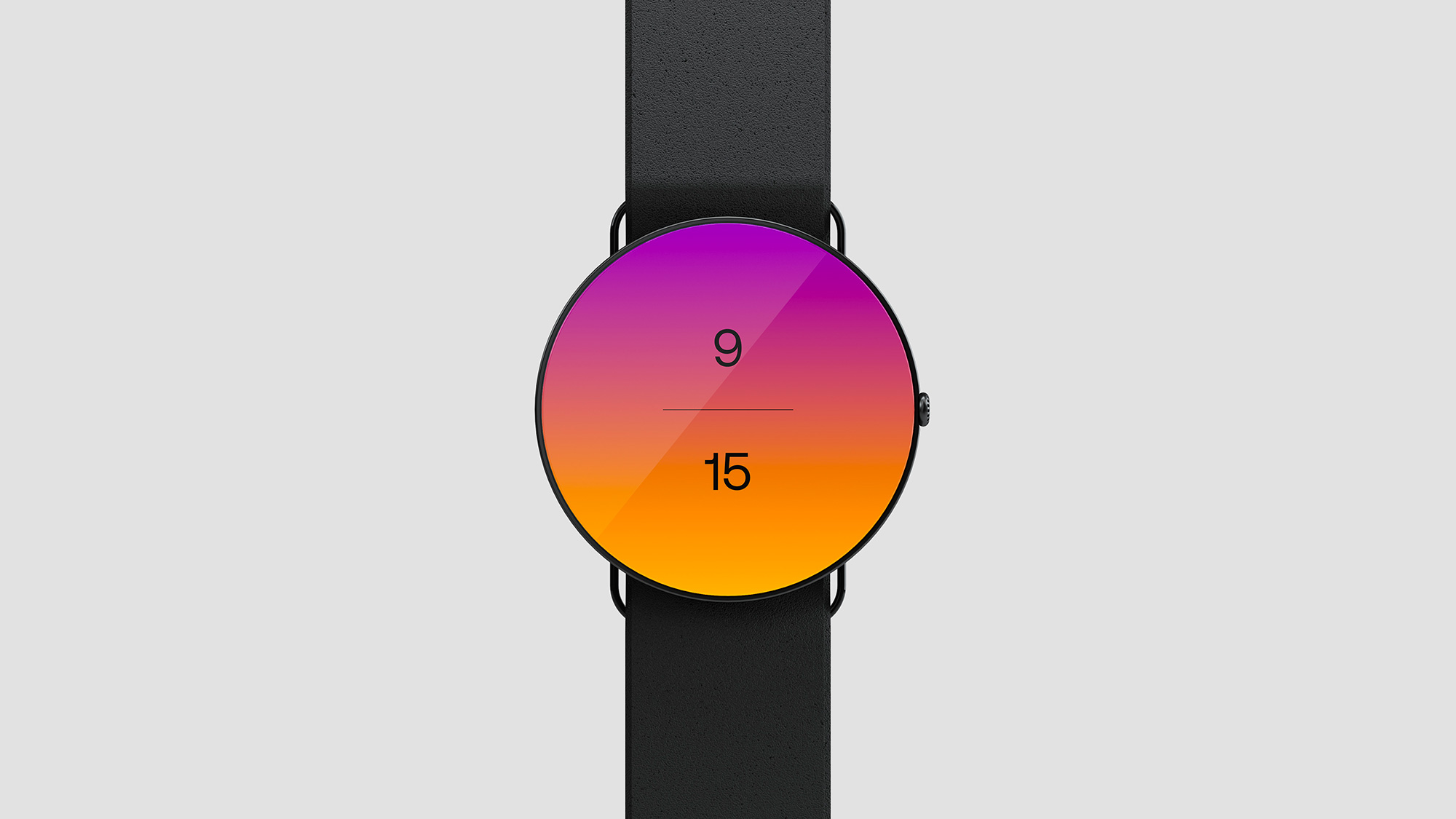
Ce deuxième concept se veut un peu plus simple avec une orientation du dégradé toujours identique : Verticale, du haut (couleur de l'heure) vers le bas (couleur des minutes).
Concept

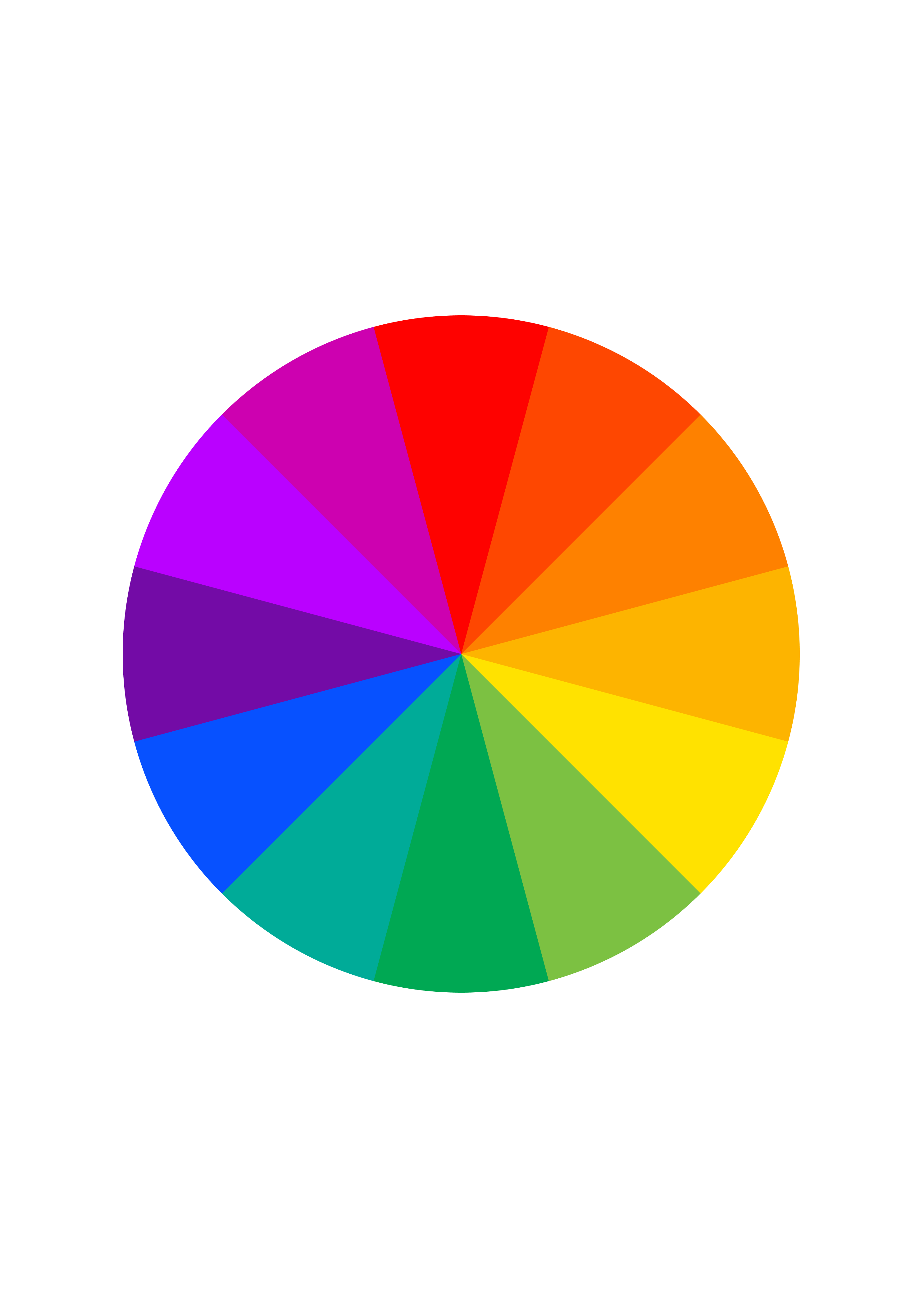
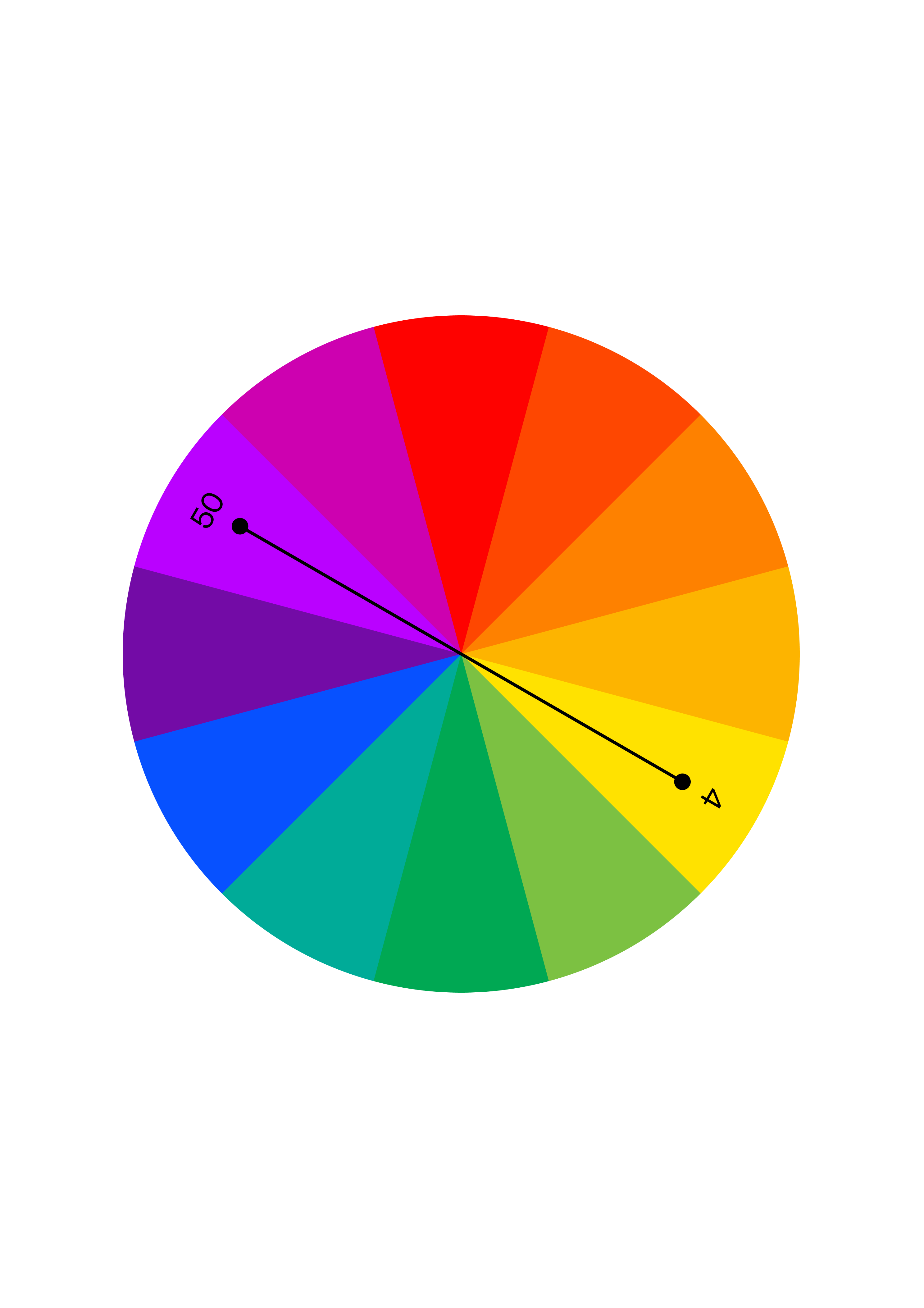
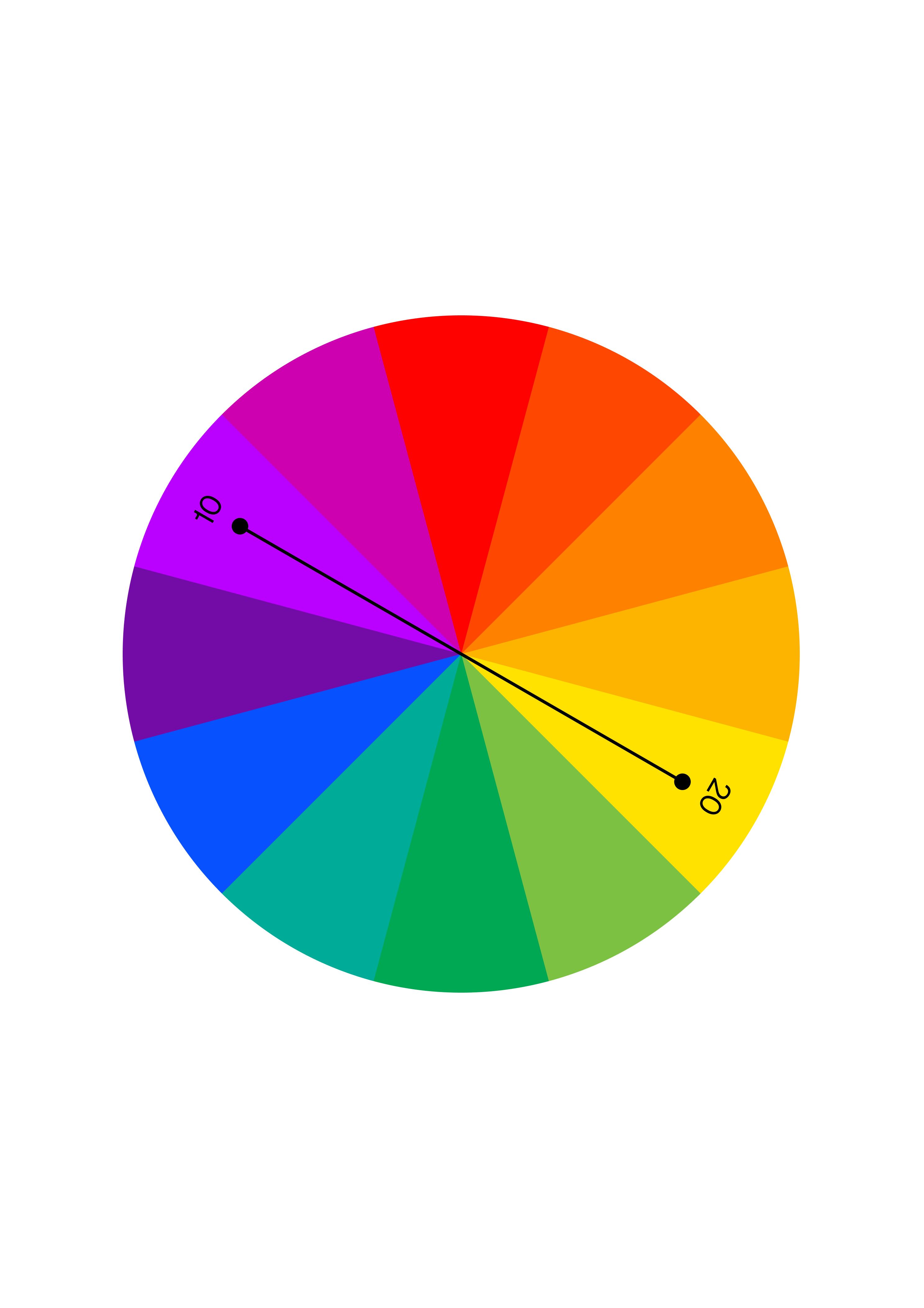
Cercle chromatique divisé en 12 couleurs.

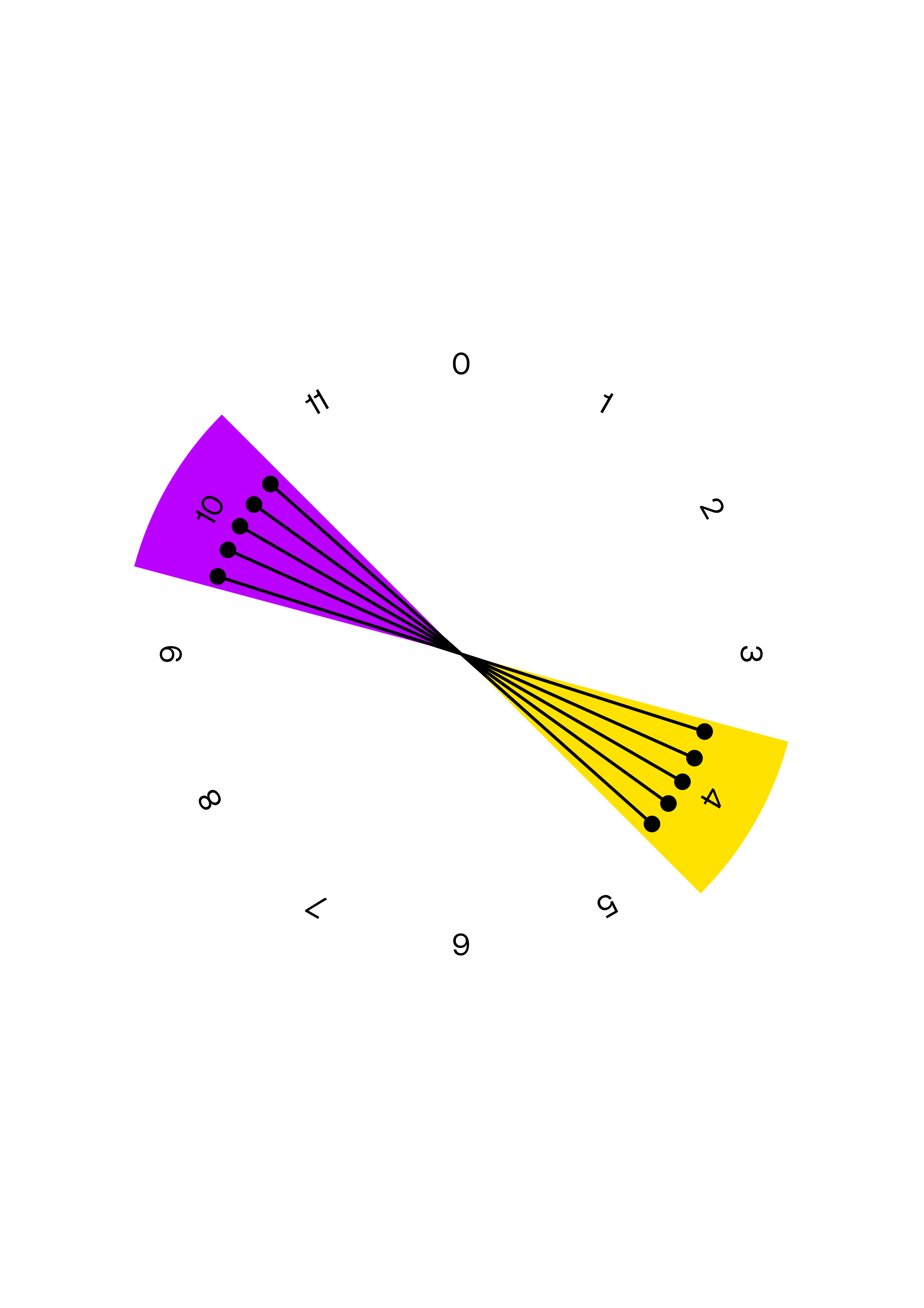
Chaque heure est matérialisée par une couleur du cercle chromatique. 4 heures en jaune et 10 heures en violet par exemple.

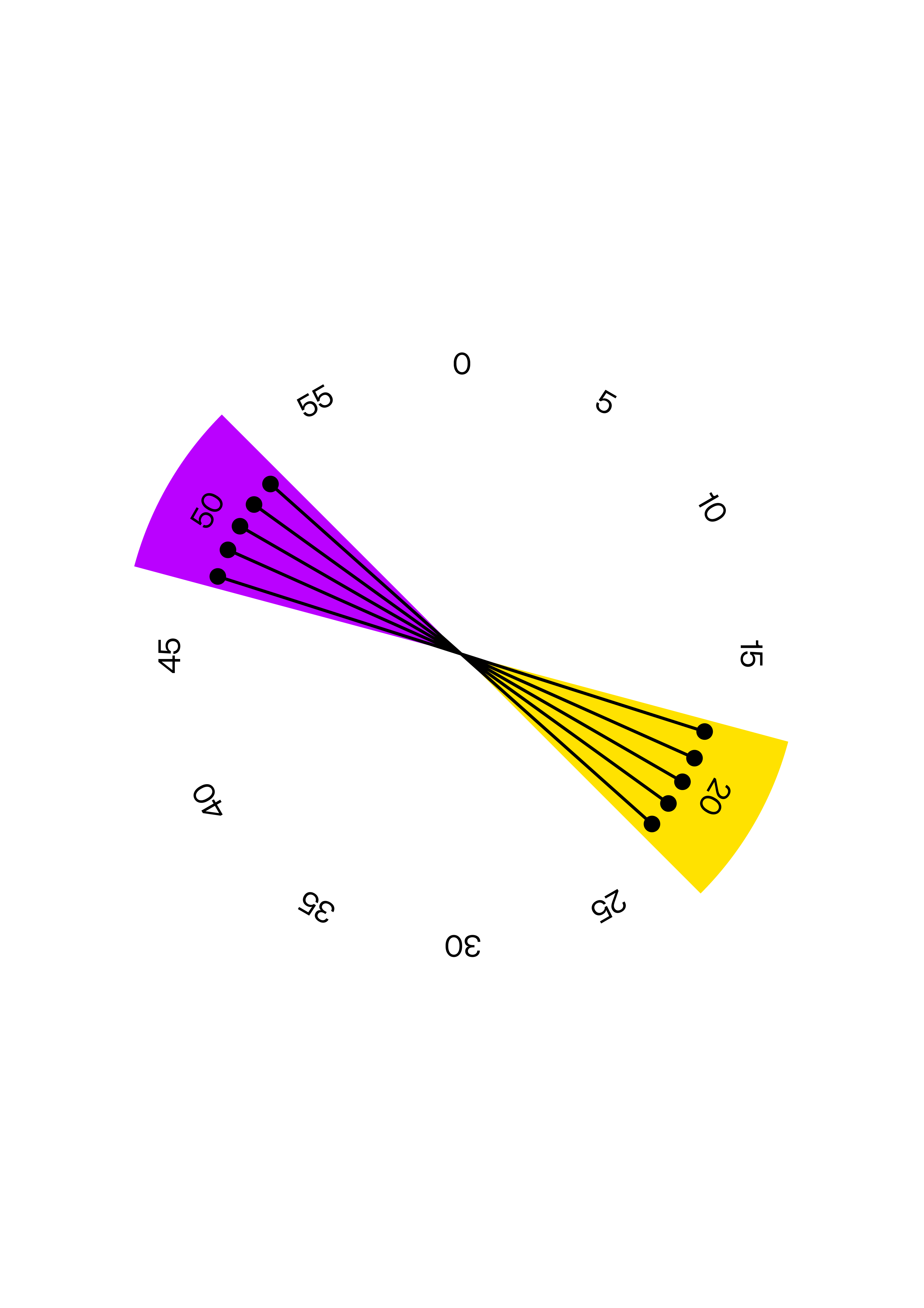
Chaque tranche de 5 minutes est matérialisée par une couleur du cercle chromatique. La tranche "18-22" en jaune et la tranche "48-52" en violet par exemple.


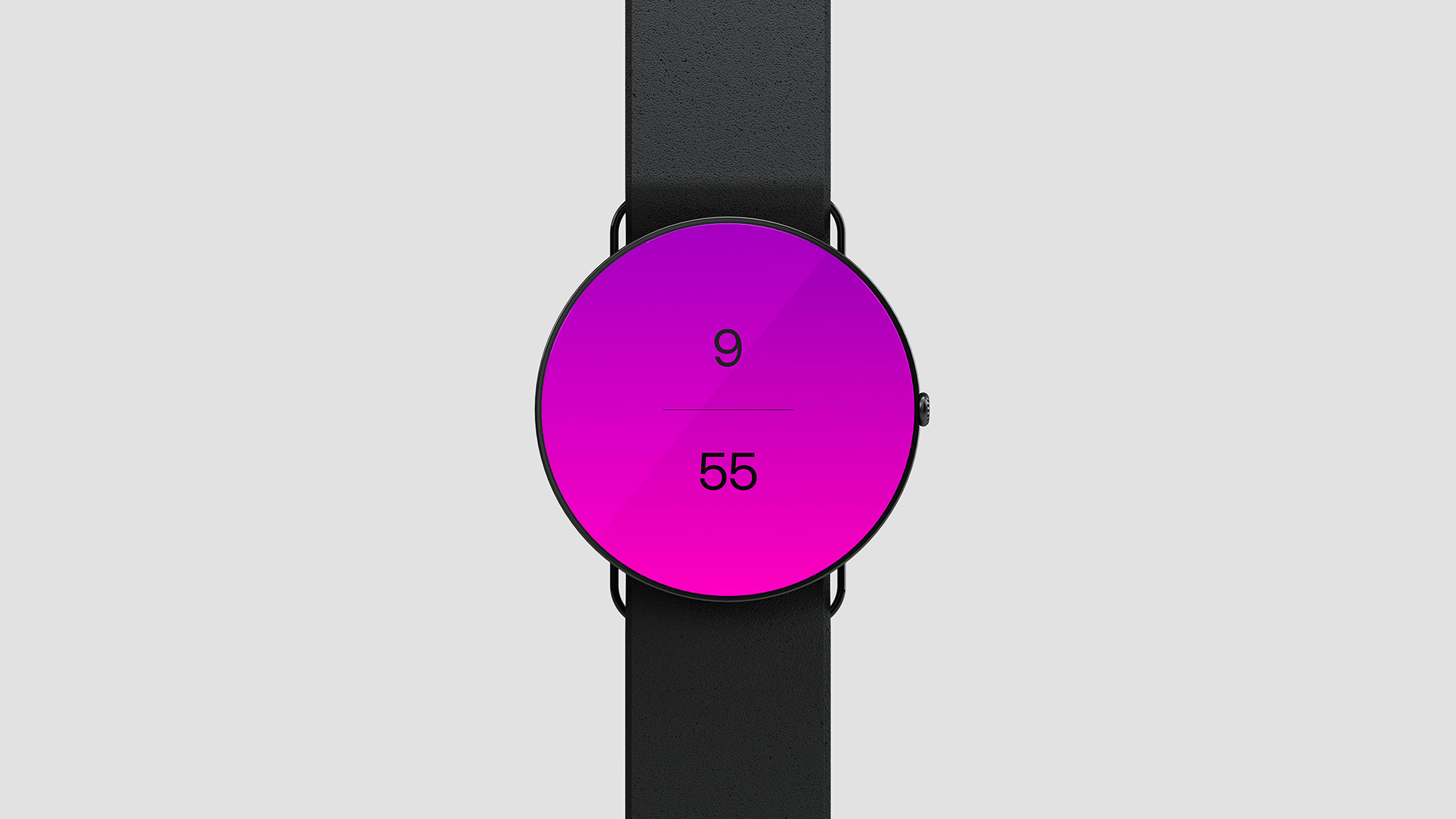
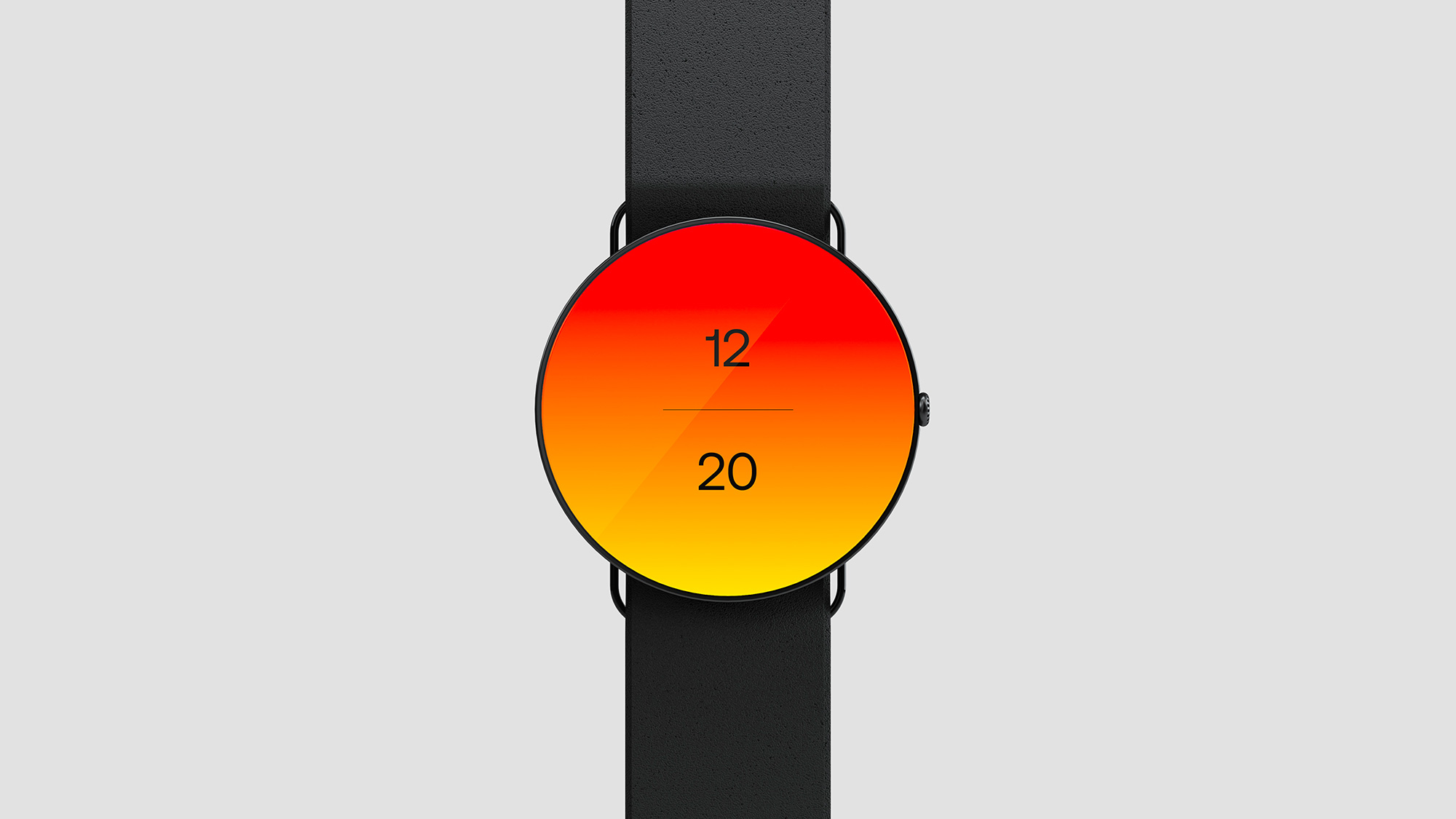
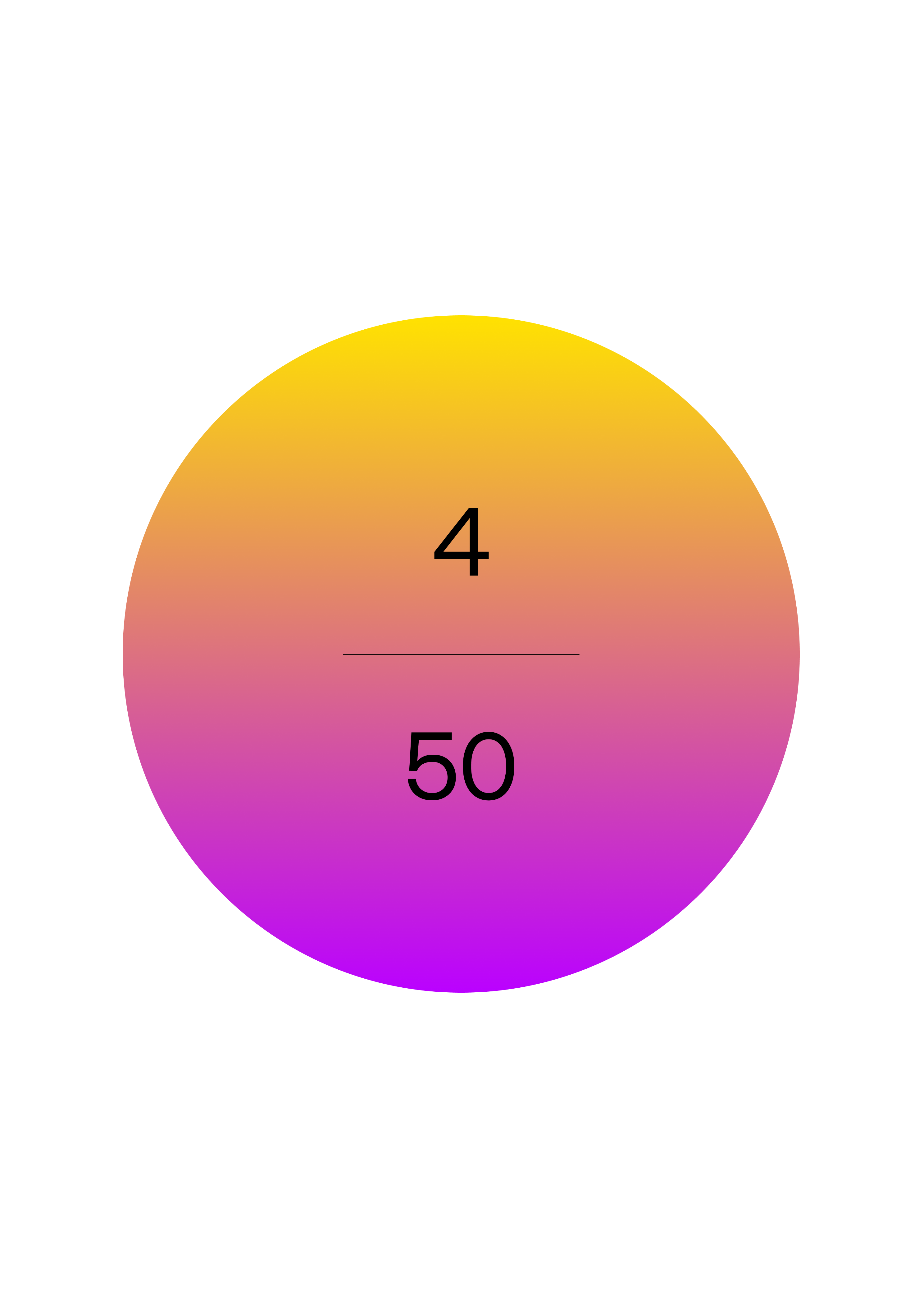
Sur cet exemple il est 4h50. 4 heures est représenté par la couleur “jaune” et 50 minutes par la couleur “violet” de la tranche “48-52”. La combinaison des 2, forme le dégradé “jaune → violet” dans la direction haut (heure) → bas (minutes).
Note : Vous pouvez déplacer le curseur sur l'image


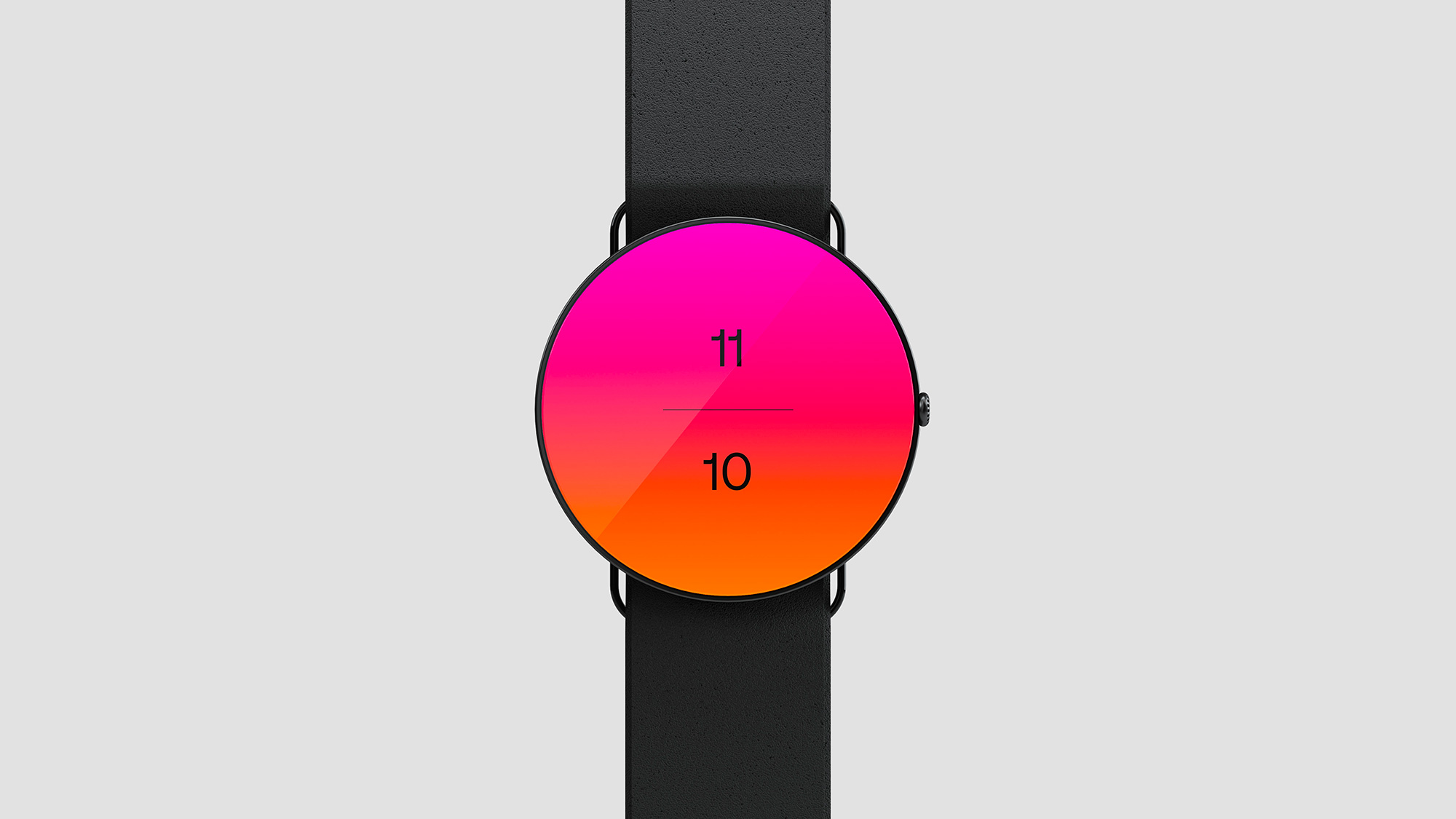
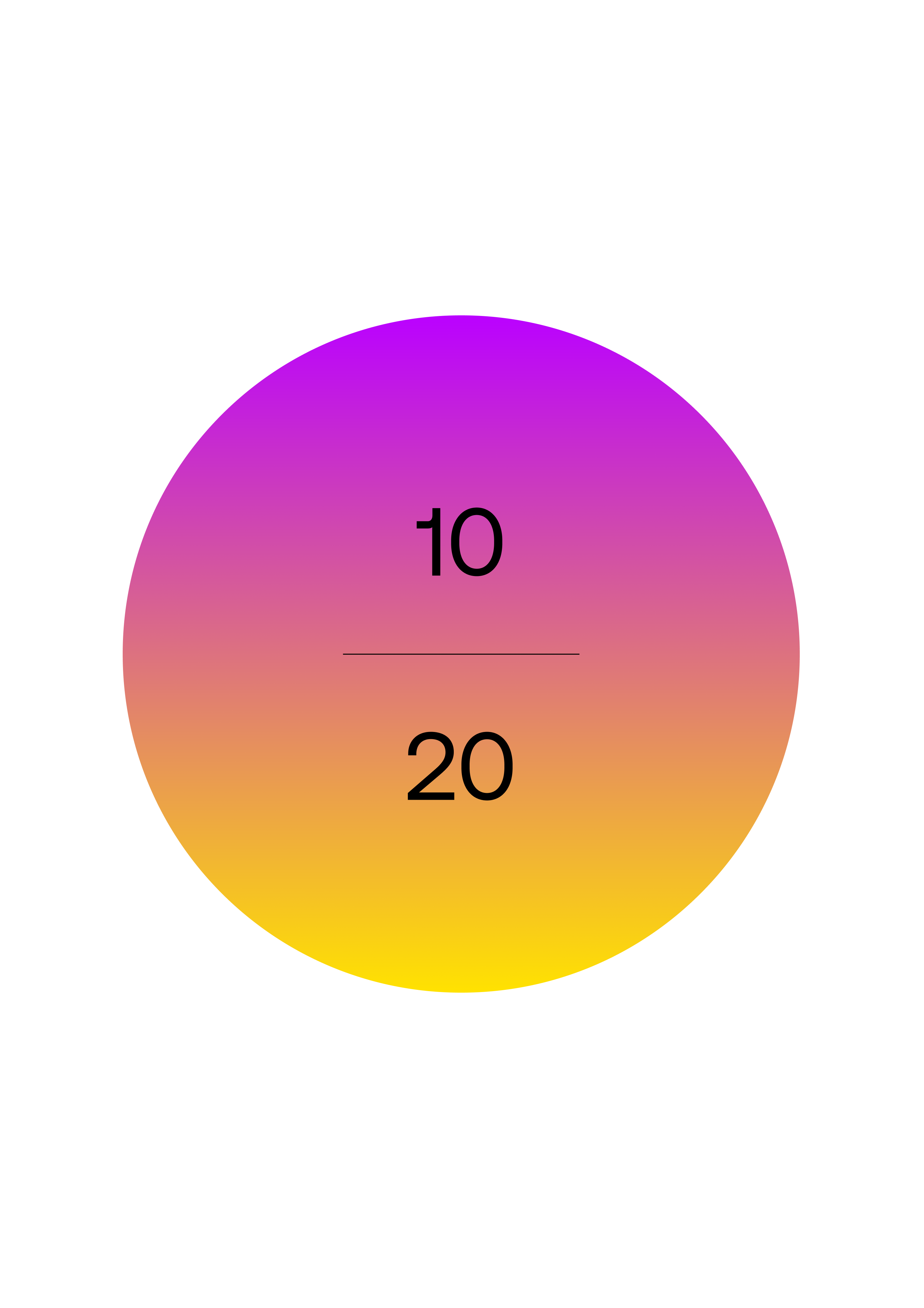
Sur cet exemple il est 10h20. 10 heures est représenté par la couleur “violet” et 20 minutes par la couleur “jaune” de la tranche “18-22”. La combinaison des 2, forme le dégradé “violet → jaune” dans la direction haut (heure) → bas (minutes).
Note : Vous pouvez déplacer le curseur sur l'image
DECOUVREZ AUSSI